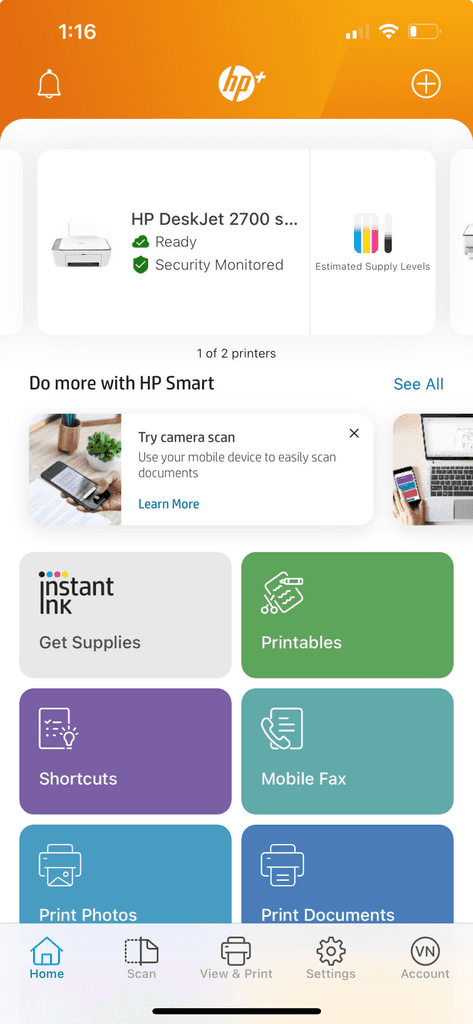
HP Smart app

HP Smart is a popular and widely known printer app with over 50 million users around the world. With my team, I helped create new solution initiatives for the HP Smart app - from creating new features for Scan to enabling users to effortlessly print wherever they go.
My Role
UI Design, Interaction Design
Team
Irene Zabelin - Design Lead
Victor Govea - Project Manager
Ann Feister - UX Writer
How can we help our users improve their workflow as well as increase engagement with our product?
High-level goals:

We aim to aid users in their workflow and productivity by having quick solutions ready at the their fingertips.

Increase user engagement.
We hope to engage more users to the app and increase the number of subscriptions to Smart Advance.
I led the design for two new features: Scribble and Text Extract.
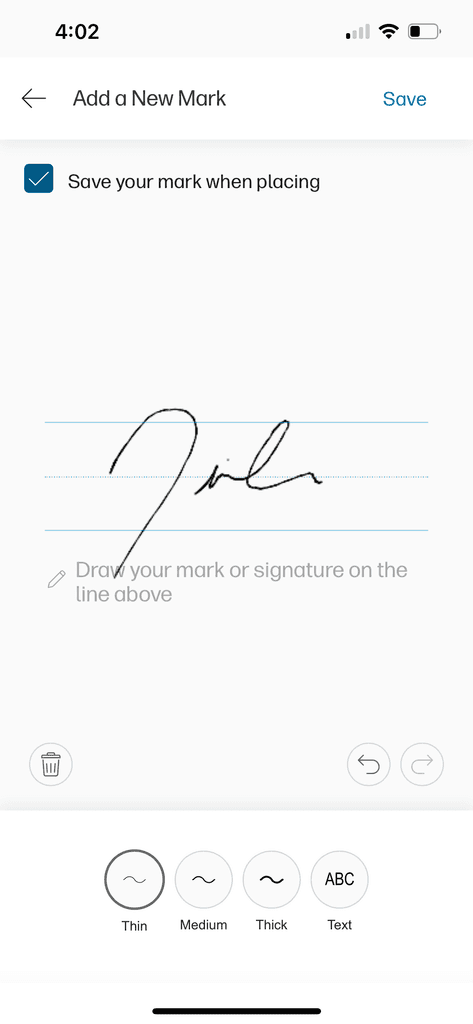
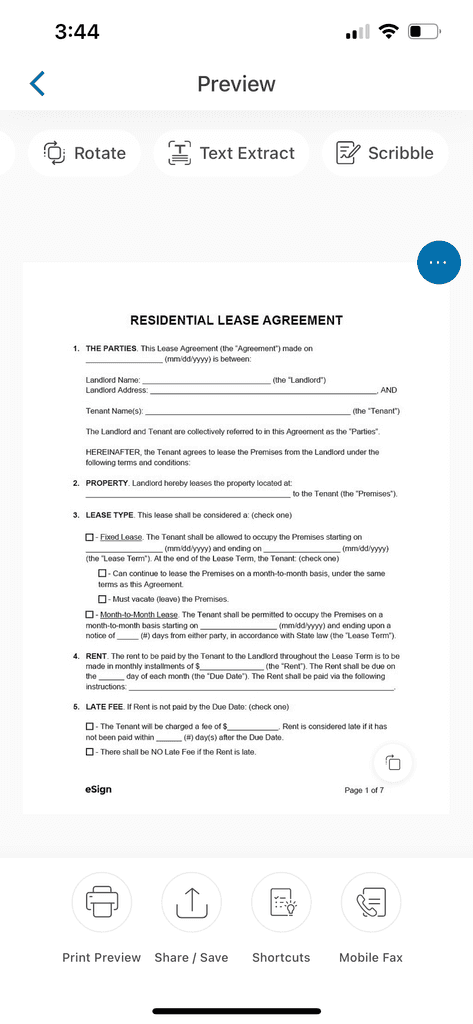
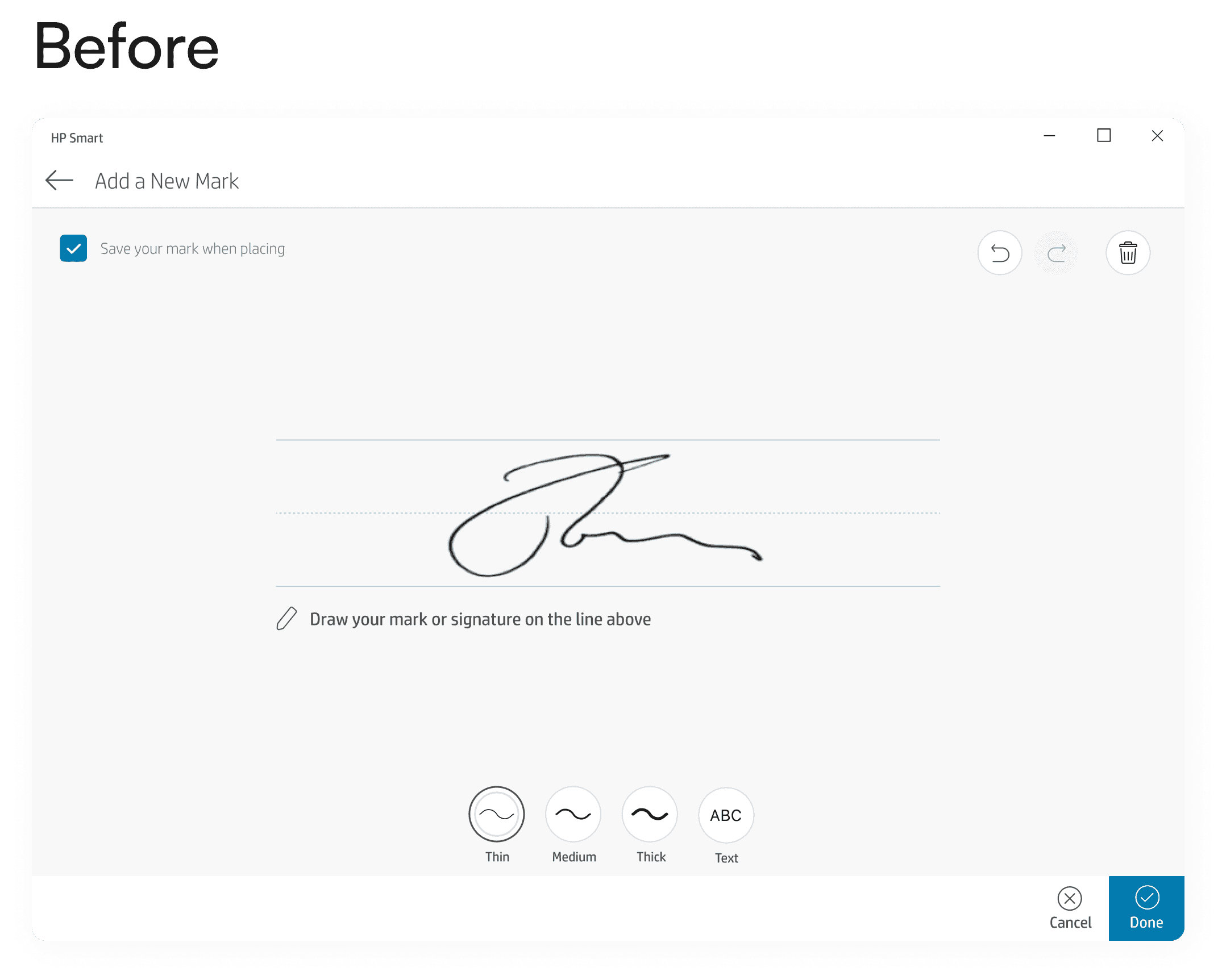
Scribble allows users to electronically sign documents online without the hassle of having to physically print and sign documents.
It was important to list out the key components that were essential in creating a successful feature, meaning I needed to ensure I was aligning my design solutions to both user needs and technical feasibility.

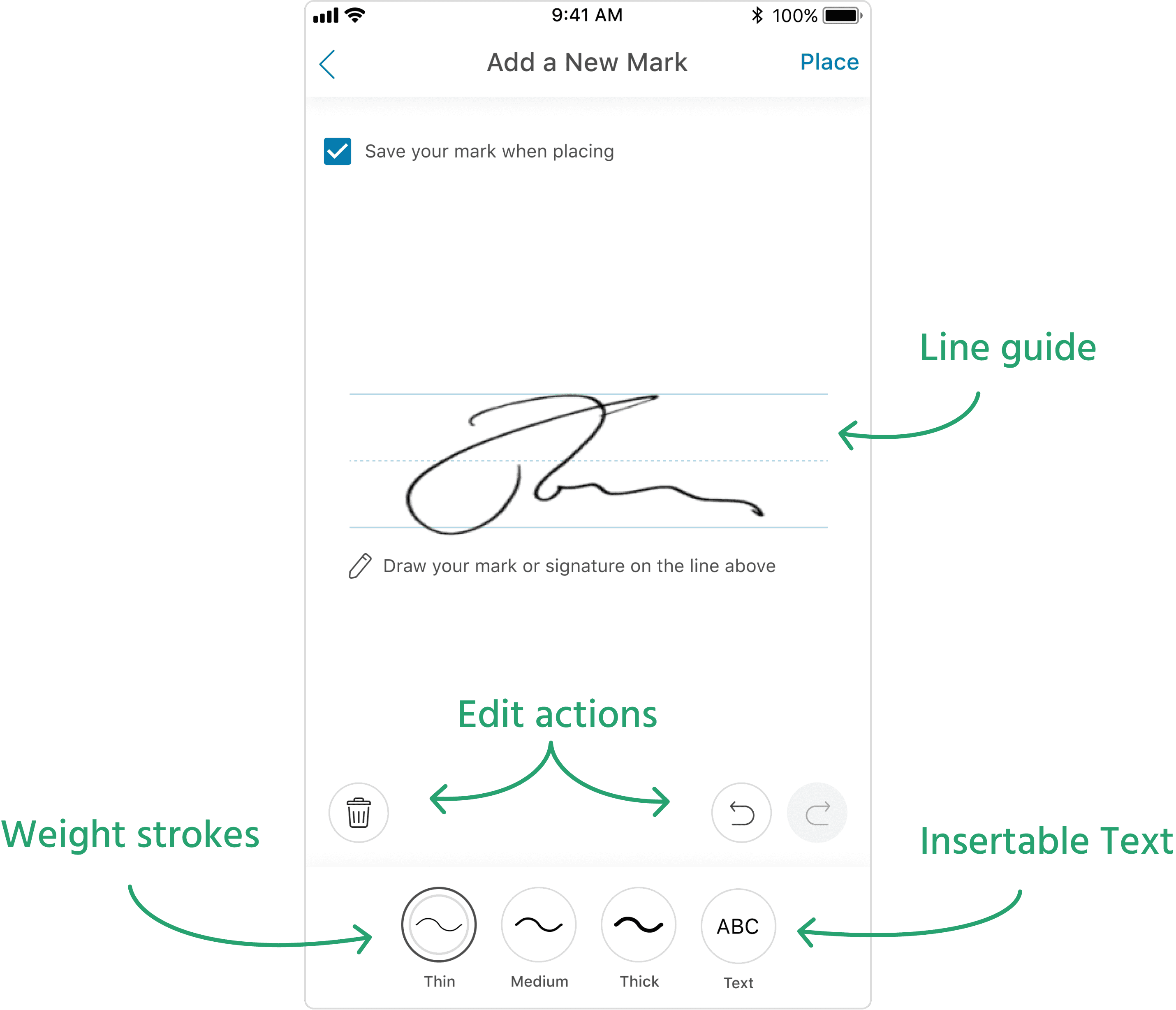
Line guide
Ensures users are signing in the correct place, accurately and consistently.

Edit actions
Empowering users with quick actions (undo, redo, and delete) to correct any errors.

Stroke-weight
Aids with legibility and accessibility for those who may need varying stroke weights, and allows customized signatures.

Insertable text
Ability to add text is helpful in many ways, from reasons of clarity, customization, and efficiency.
Add a new mark
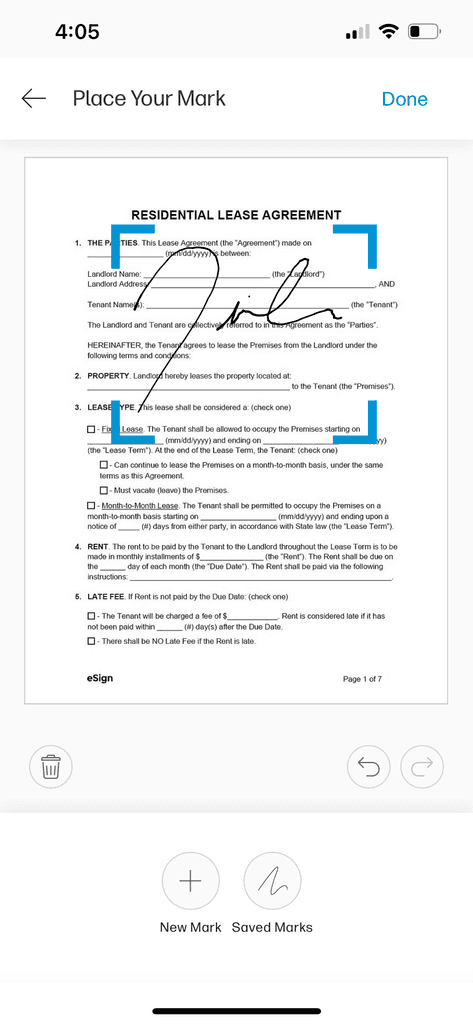
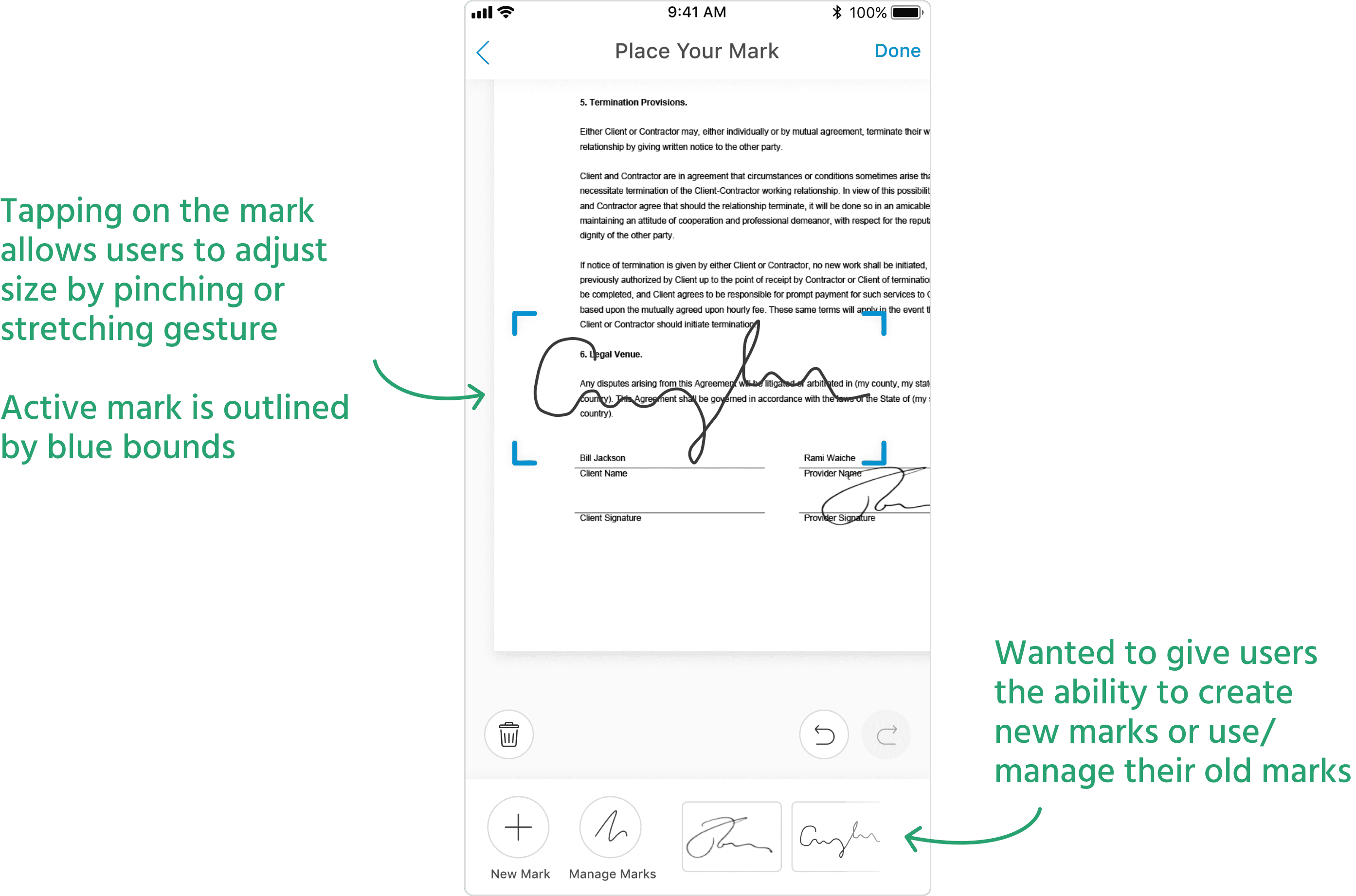
Place your mark
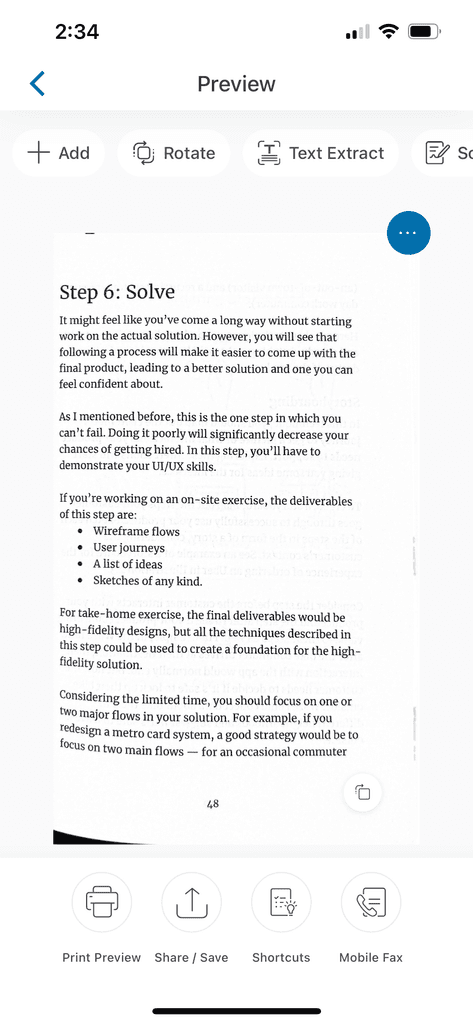
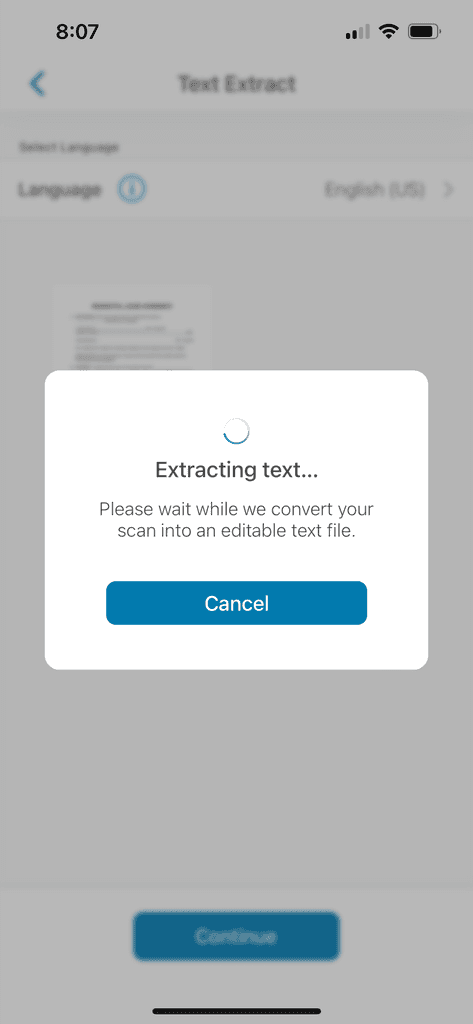
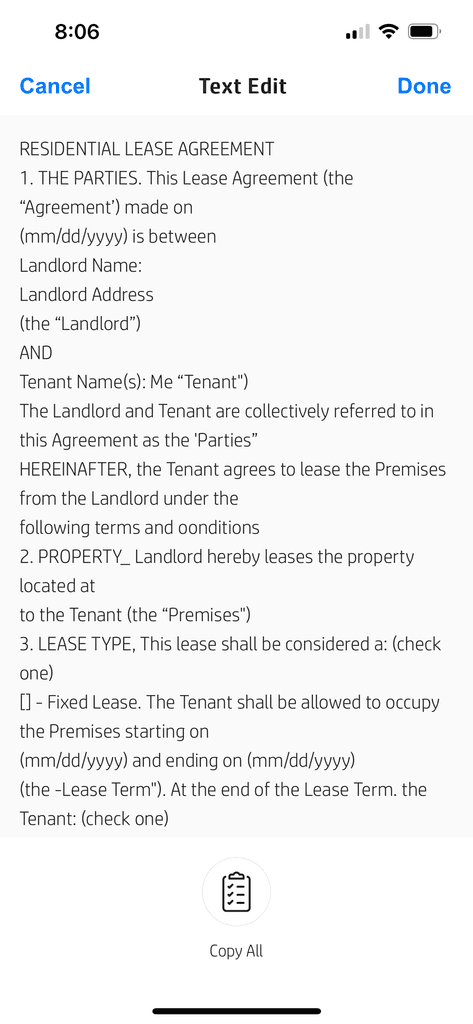
Text Extraction enables users to pull text from a document or image so that they may be able to easily edit or copy text.
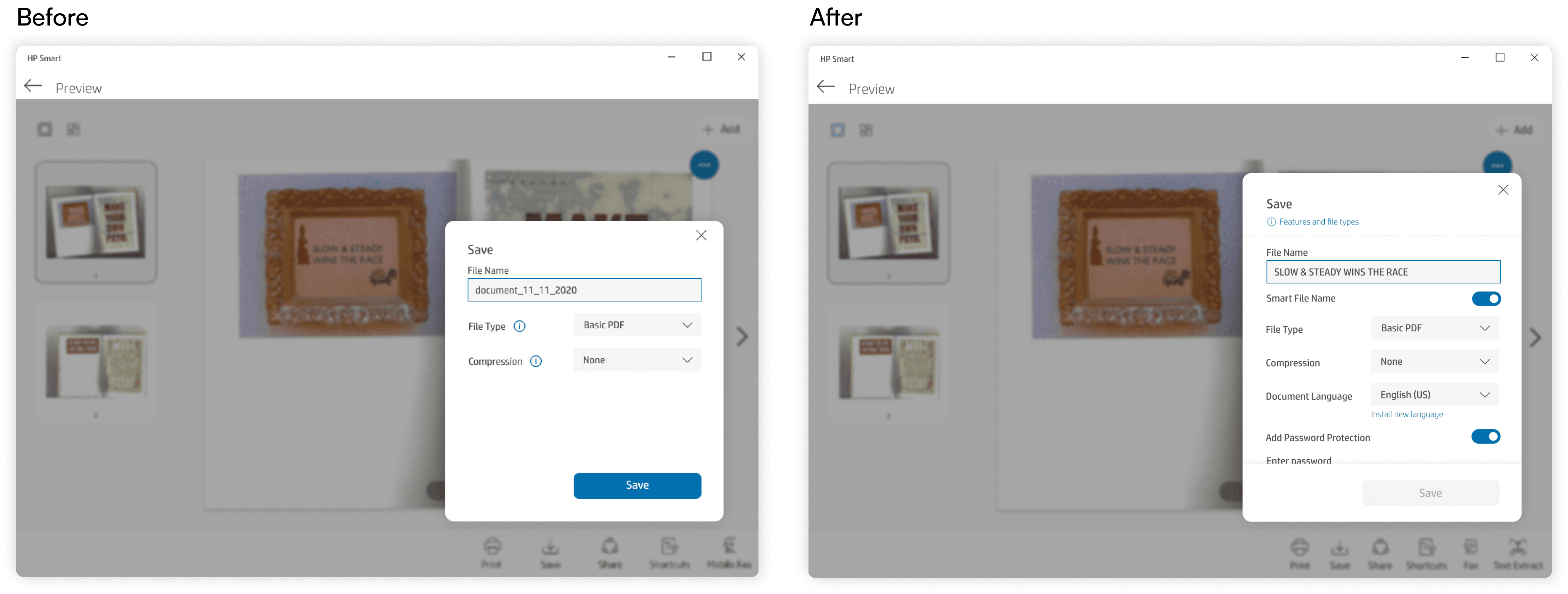
With an HP Smart Advance subscription, users are able to save their files while automatically naming them based on important detected information. They are also able to protect their PDF documents by adding a password.
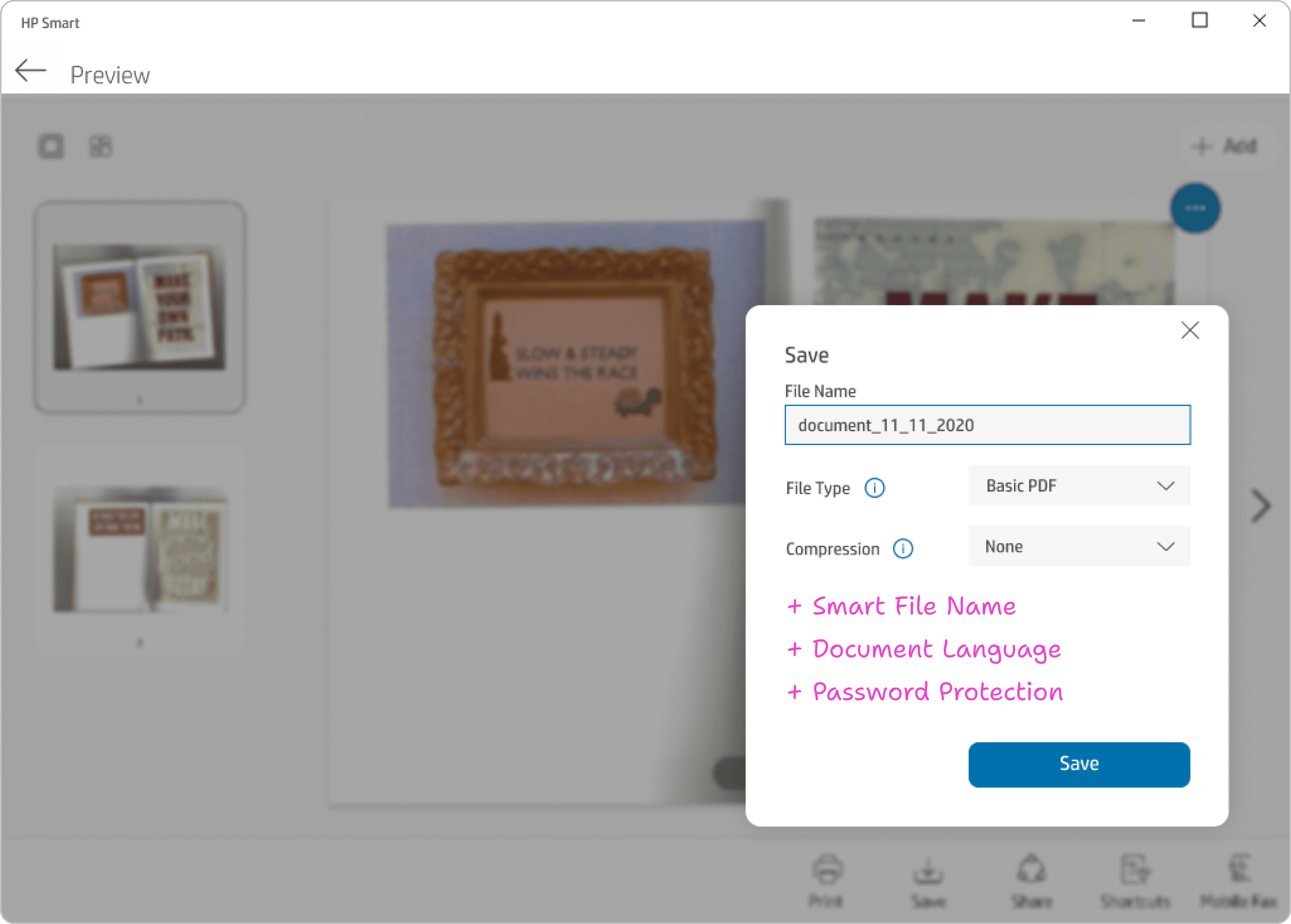
I was tasked with re-designing the 'Save' flyout to accommodate for the addition of these two new features.
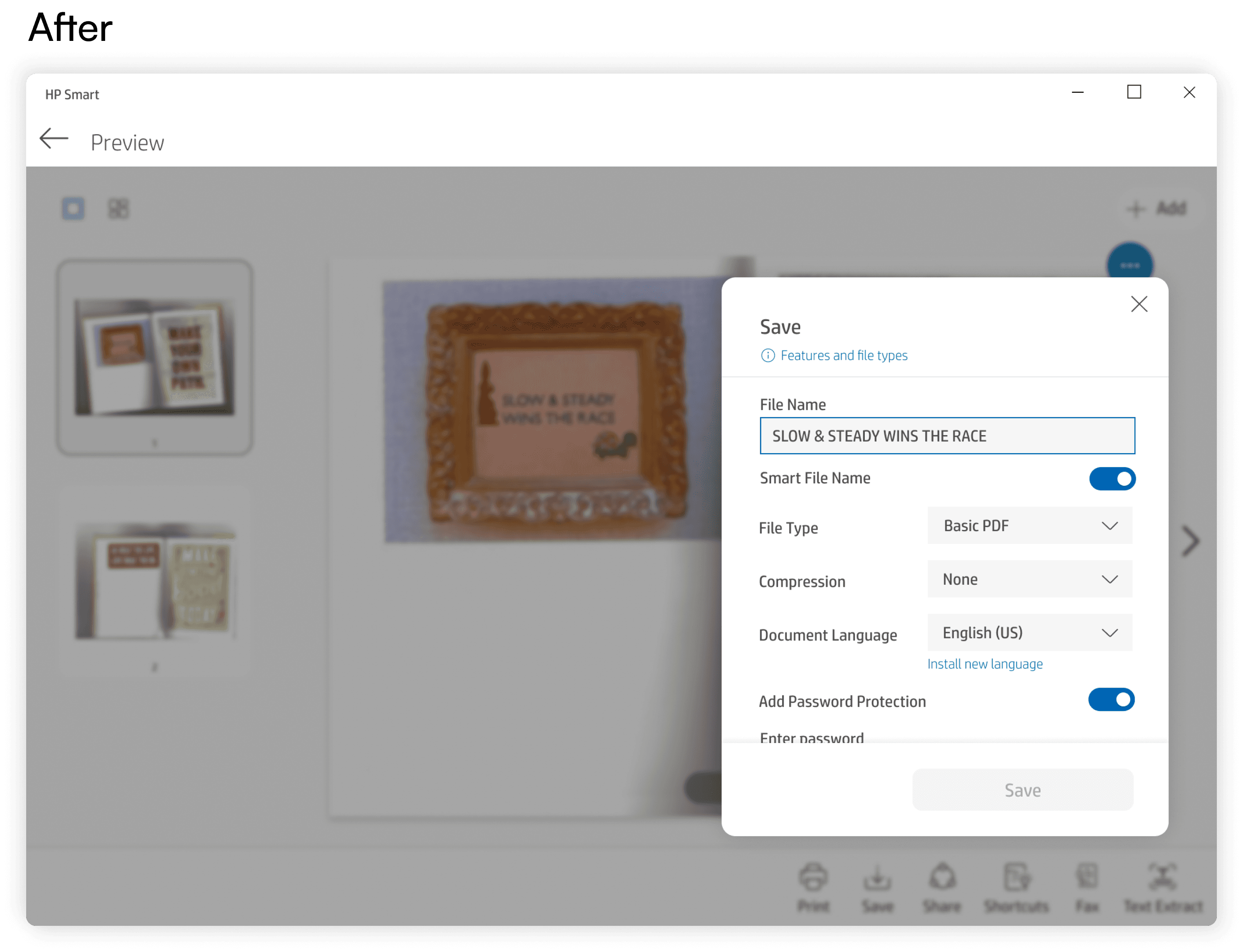
3 features that needed to be added to the flyout:
It was important to list out the key components that were essential in creating a successful feature, meaning I needed to ensure I was aligning my design solutions to both user needs and technical feasibility.
+ Smart File Name — Automatically name files based on important, detected information.
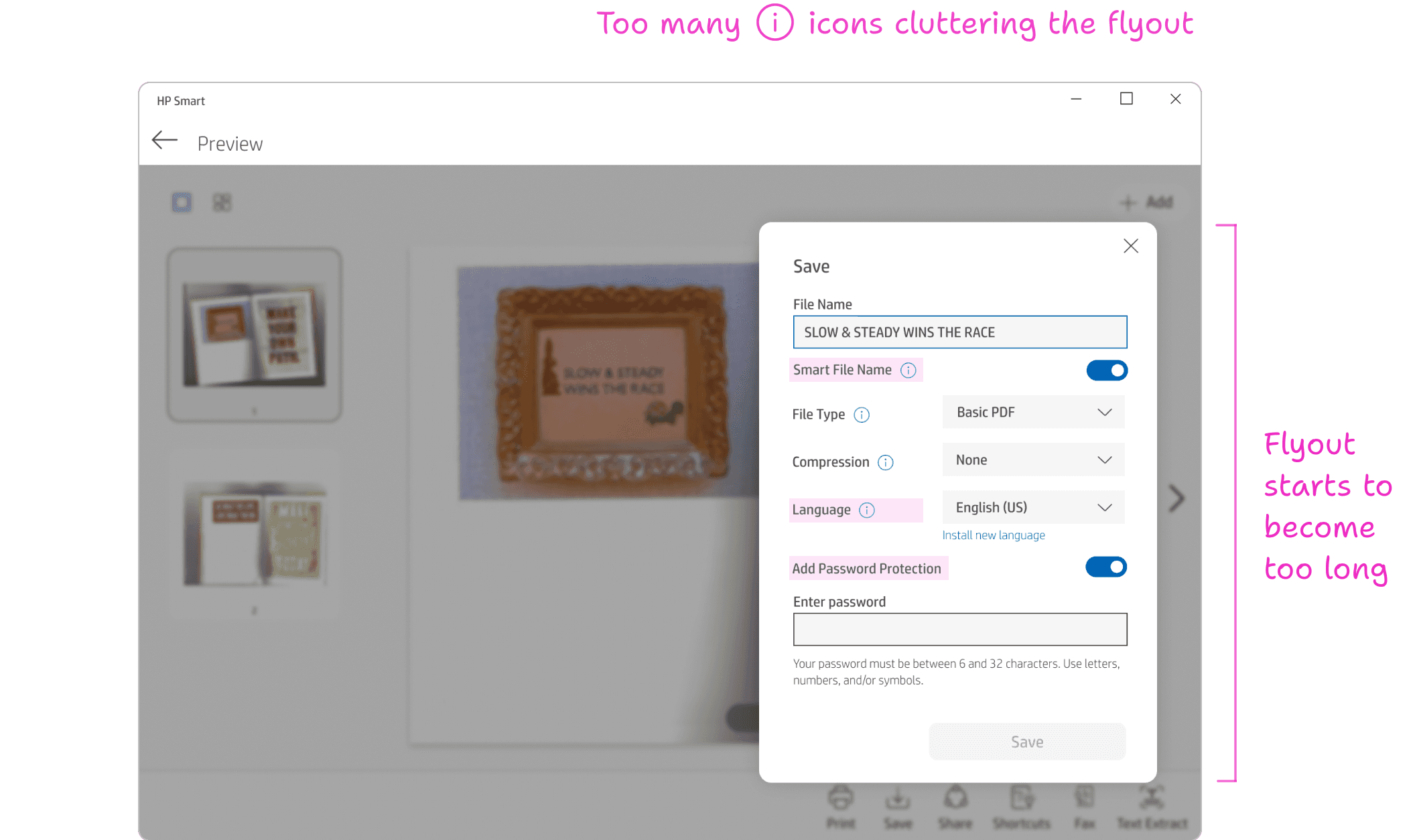
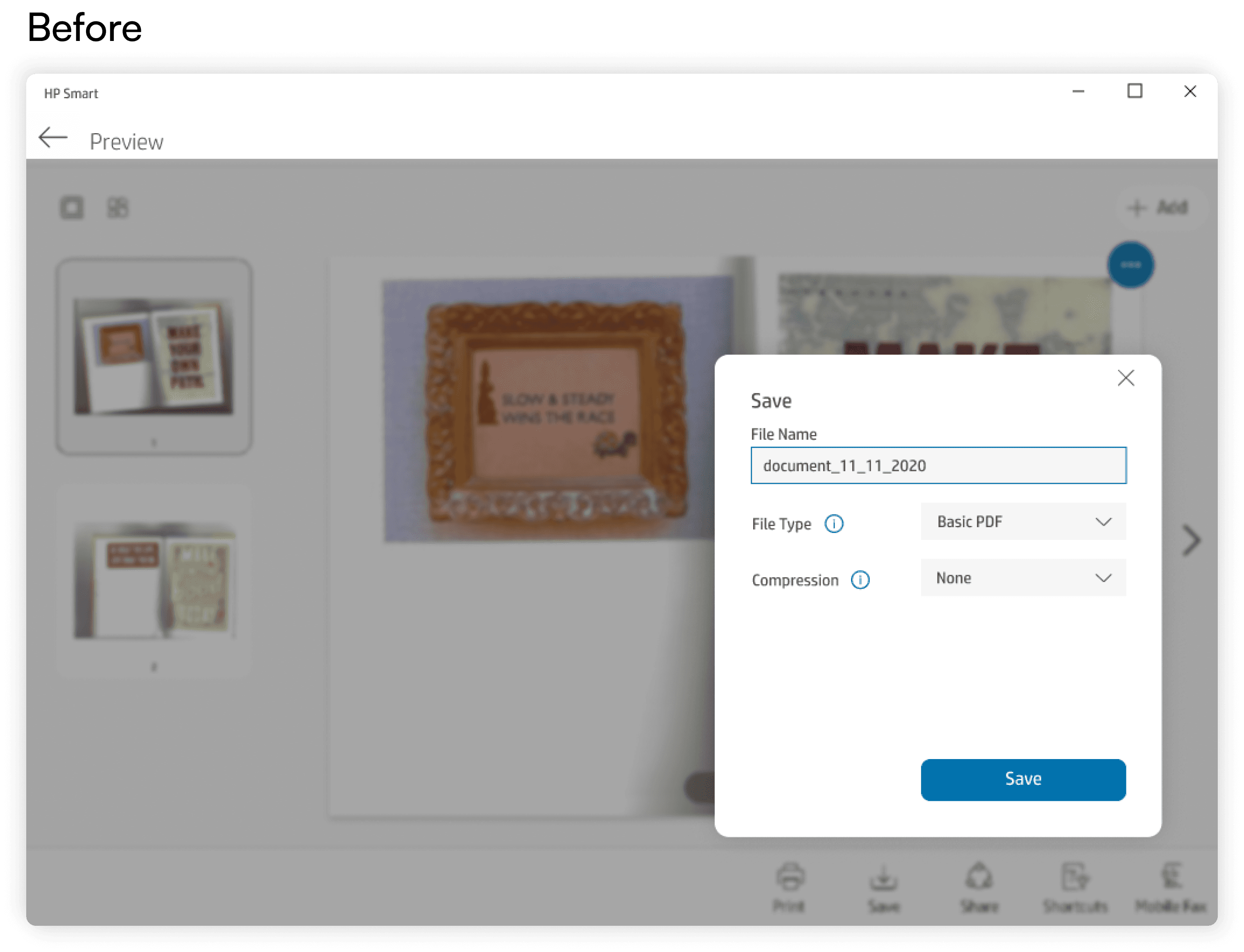
Features added but there were a couple of problems…

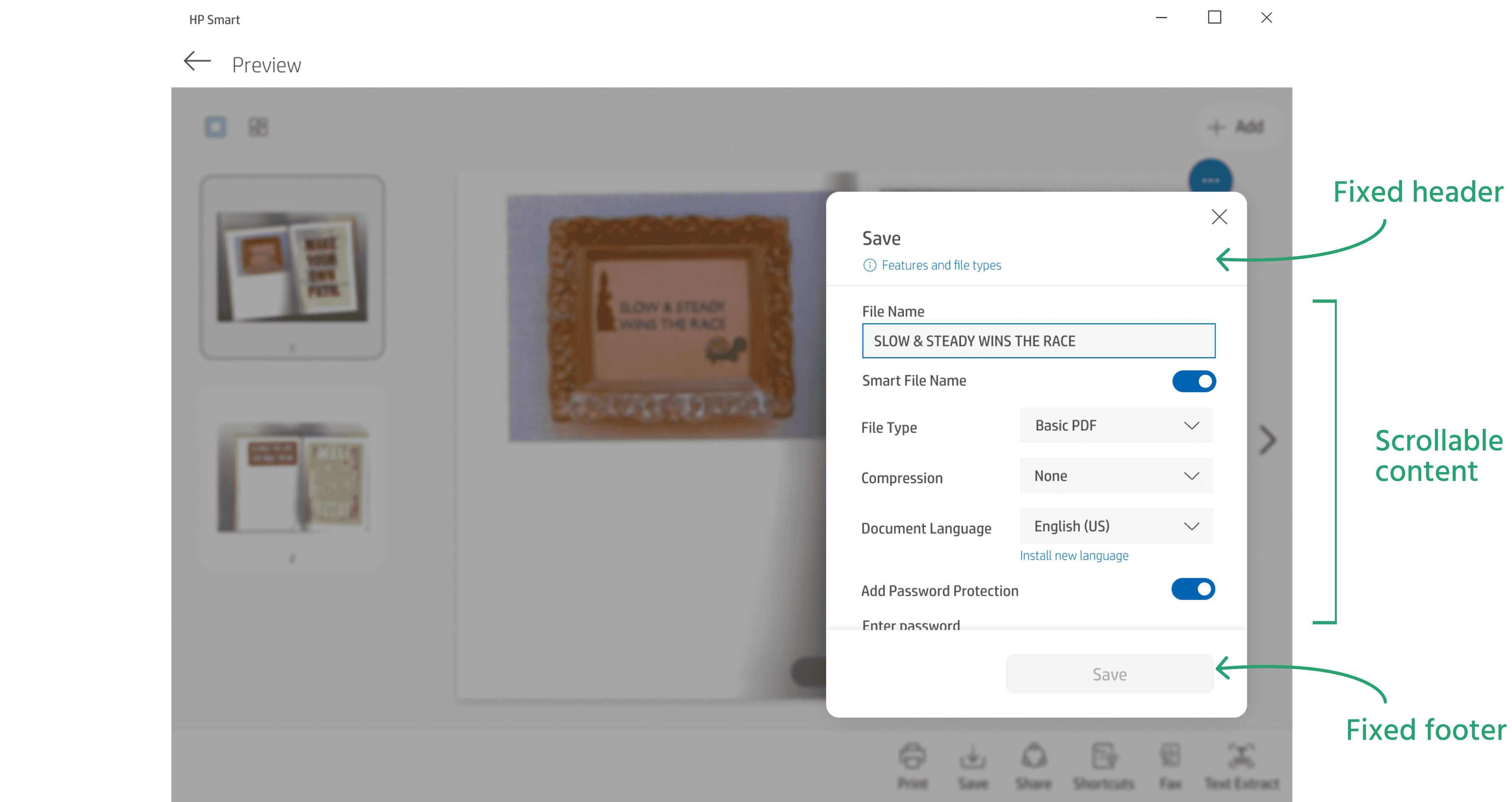
Scrollable content
Fixed header and footer allows for scrollable content and shortens the length of the flyout.

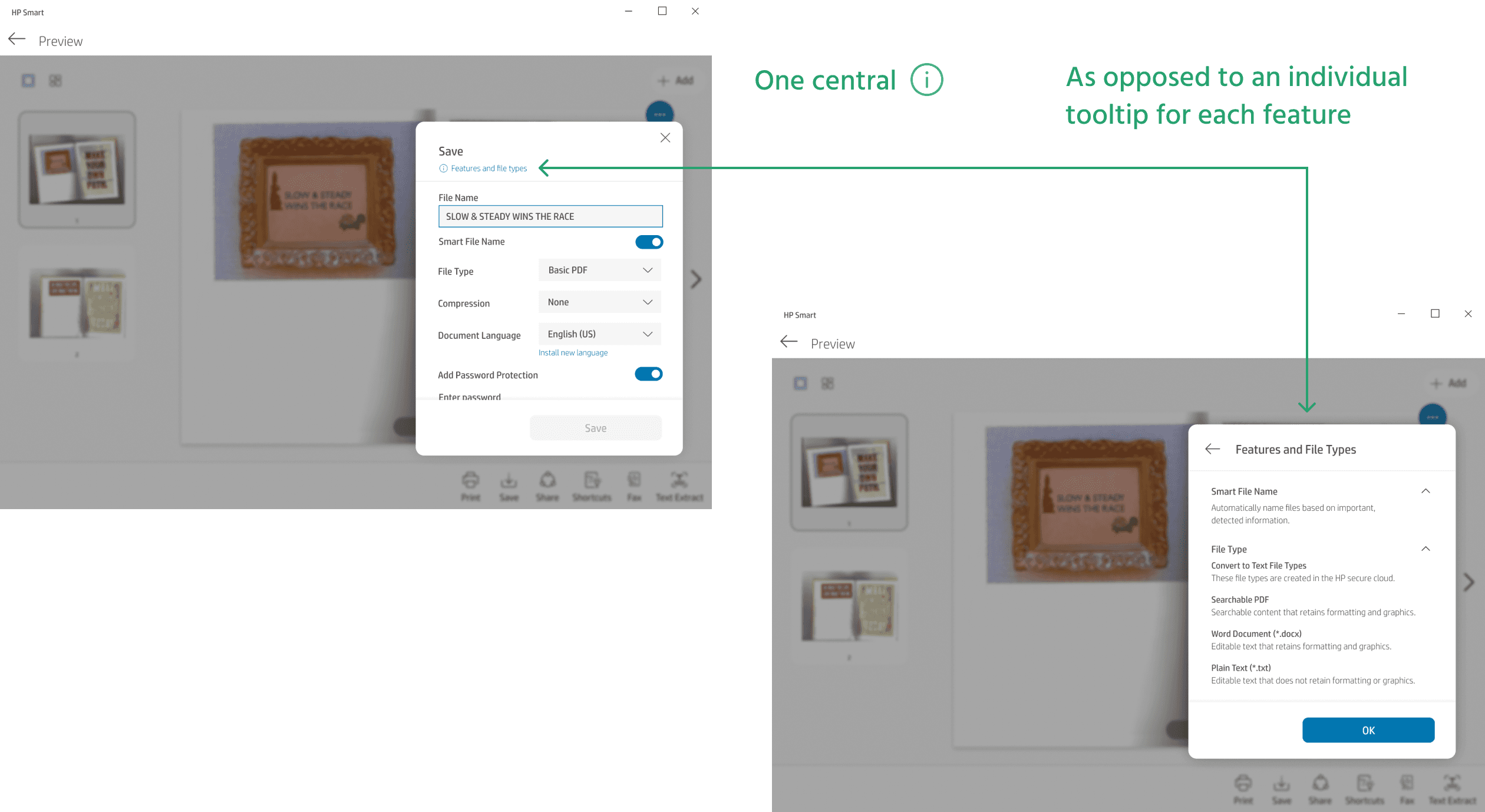
Centralized information
All information now lives in one centralized info icon, reducing clutter and providing easier navigation.